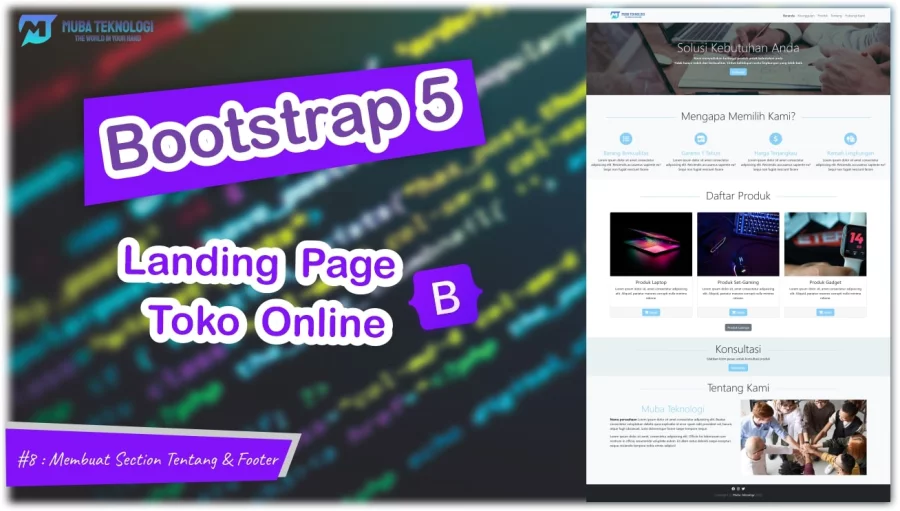
8. Membuat Section Menu Tentang & Footer #Toko Online Bootstrap
Membuat Section Menu Tentang dan Footer untuk Toko Online dengan Bootstrap, Section Menu Tentang dan Footer adalah elemen penting dari sebuah toko online.
Bagian ini memberikan informasi tentang toko Anda, sejarah, visi, dan misi, serta menyediakan navigasi tambahan dan informasi kontak di bagian bawah halaman.
Dengan menggunakan Bootstrap, Anda dapat membuat section Tentang dan Footer yang informatif dan menarik secara visual.
Mengapa Section Tentang dab Footer Penting?
Section Tentang memberikan pengunjung pemahaman lebih mendalam tentang siapa Anda dan apa yang Anda tawarkan.
Sementara itu, Footer berfungsi sebagai penutup halaman yang menyediakan navigasi penting dan informasi tambahan. Beberapa manfaat dari section ini meliputi:
- Membangun Kepercayaan: Memberikan informasi tentang toko Anda membantu membangun kepercayaan dengan pelanggan.
- Navigasi Tambahan: Footer menyediakan tautan cepat ke halaman penting lainnya.
- Informasi Kontak: Memudahkan pengunjung untuk menemukan cara menghubungi Anda.
Langkah-langkah Membuat Tentang/About
- Mengatur Struktur Dasar HTML: Mulailah dengan struktur HTML yang baik dan sertakan link ke file CSS Bootstrap.
- Menggunakan Komponen Bootstrap: Gunakan grid system dan komponen Bootstrap untuk menyusun informasi tentang toko Anda dengan cara yang rapi dan responsif.
- Menambahkan Konten Tentang: Sertakan teks tentang sejarah, visi, misi, dan nilai-nilai toko Anda.
Langkah-langkah Membuat Footer
- Menggunakan Grid System Bootstrap: Susun layout footer menggunakan grid system Bootstrap agar terlihat rapi dan responsif.
- Menambahkan Elemen Footer: Tambahkan elemen seperti tautan navigasi, informasi kontak, ikon media sosial, dan mungkin newsletter signup.
- Menyesuaikan Tampilan: Gunakan custom CSS jika diperlukan untuk menyesuaikan tampilan footer dengan tema toko online Anda.
Video Tutorial
Untuk mempermudah pemahaman, berikut ini adalah video tutorial yang menjelaskan langkah demi langkah cara membuat section Menu Tentang dan Footer menggunakan Bootstrap untuk toko online Anda. Tonton video ini untuk panduan praktis dan visual
Dengan mengikuti panduan ini dan menonton video tutorial, Anda akan dapat membuat section Menu Tentang dan Footer yang informatif dan menarik untuk toko online Anda.
Jika ada pertanyaan atau saran, jangan ragu untuk meninggalkan komentar atau bergabung ke Grup Telegram Muba Teknologi untuk diskusi seputar teknologi dan pemrograman.
Semoga panduan ini membantu Anda dalam membuat section Menu Tentang dan Footer yang efektif dan menarik untuk toko online menggunakan Bootstrap.